Assignments > Tutorial 5: JavaScript: Practice with higher-order iteration functions
Due on Fri, 02/10 @ 11:59PM. 6 Points.
Update: Deadline Extended to Monday
Because this tutorial is a bit more involved, you may have until Monday, 2/13 to complete it.
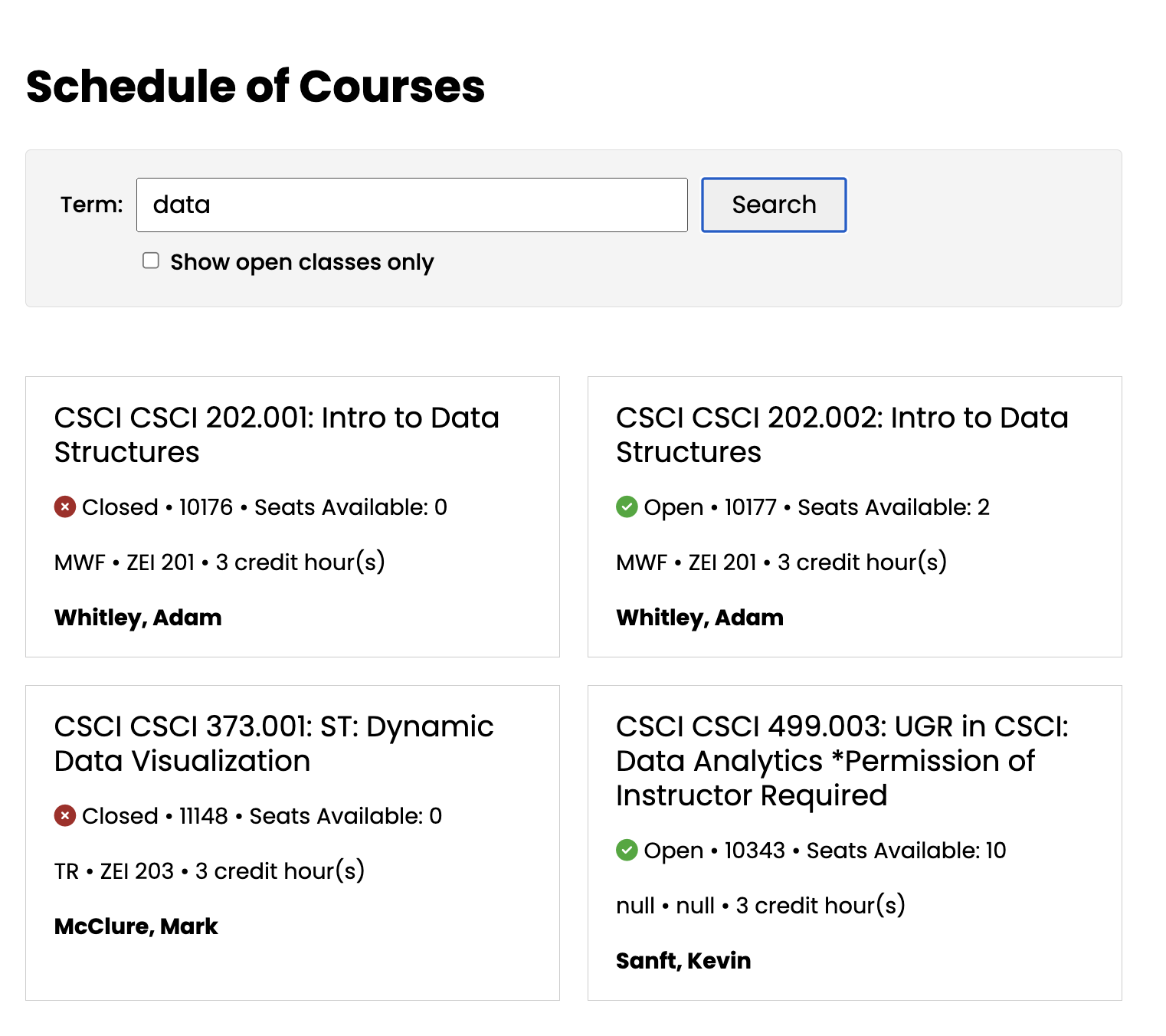
For Tutorial 5, you will make a UNCA Course Search interface for the Computer Science Department that works like this:
Please download the starter files below and then complete the following tasks:
I. Implement the helper functions
1. Filter functions
Implement two filter functions (which should return either true or false):
filterClassFull: This function will take a course object as an argument and returntrueif the course is full, andfalseif it is not.filterTermMatched: This function will take a course object as an argument and returntrueif the course “matches” the search term, andfalseif it does not.- Use your discretion to determine a good matching algorithm. For instance, you could return
trueif the search string matches (or partially matches) one or more of the data fields (Code, CRN, Title, one of the instructor’s names, etc.).
- Use your discretion to determine a good matching algorithm. For instance, you could return
Tips
- Use some of the JavaScript built-in string methods. It also might be useful to convert everything to uppercase / lowercase. Some particularly useful methods to checkout:
- includes()
- toUpperCase()
- toLowerCase()
- The filter must conform to one of the function signatures specified in the JavaScript language.
// Part 1.1a
const filterClassFull = course => {
// modify this
return true;
}
// Part 1.1b
const filterTermMatched = course => {
// modify this
return true;
}
2. “Data to HTML” function
Implement the dataToHTML function, which takes a course object as an argument and returns an HTML string that represents the course.
- See the
index.htmlfile to examine the structure of the HTML “card” that represents a course.
// Part 1.2
const dataToHTML = course => {
// modify this
return `Some HTML representation of the course...`;
}
Tips
- Use a template literal (backticks).
- Feel free to create some helper variables to format the string output.
II. Implement the showData function / event handler
Implement the showData function
To actually display relevant course “cards” to the screen, you will also need to implement a showData function. To do this, use the built-in filter, map, and join array methods – and any relevant DOM methods – to build the interface. Specifically, you will:
- Use the array’s built in “filter” method, which takes a filter function as an argument, to return an array of objects that match the search criteria.
- You will make use of the
filterClassFullandfilterTermMatchedfunctions. - Consider chaining multiple invocations of the filter method to progressively winnow down the courses matching the search criteria.
For instance:const matches = data.filter(filterClassFull).filter(filterTermMatched)).
- You will make use of the
- Use the array’s built in “map” method to generate an array of HTML strings.
- Use the array’s built in “join” method to convert the array of strings to one large HTML string (join on the empty string or the newline character).
- Clear out the existing courses in the DOM.
- And finally, insert the HTML string into the DOM (suggestion: use the
insertAdjacentHTMLmethod).
// Part 2
const showData = (searchTerm, openOnly) => {
console.log(searchTerm, openOnly);
console.log(data); // imported from course-data.js
// Your code here:
}
Attach your showData function to the button’s click event
Now that you have implemented your button, don’t forget to attach your event handler to the button’s click event (like we’ve been doing in class for the past few weeks).
III. What to Submit
When you have completed the tasks listed above and your search interface looks similar to the one in the demo, zip your entire tutorial05 folder and upload it to the Moodle under Tutorial 5.