Assignments > Tutorial 3: CSS Activity
Due on Fri, 01/27 @ 11:59PM. 6 Points.
Overview
This tutorial can be completed individually or in pairs. Working in pairs does not mean “splitting up the work” so that each person does half of the tasks. Rather, both parties should complete the tasks and help one another as questions arise. Because this tutorial is a bit longer than the previous ones, you may have until Monday, 1/30 at 11:59PM to complete it. We will also use class time on Wednesday and Friday to work on the tutorial.
References
CSS is best understood through practice, and by consulting online resources as needed. Here are a curated list of resources that should help you complete your tasks:
Common CSS Properties and Techniques
CSS Grid
- CSS Grid Garden
Please try to complete at least the first 10 levels - CSS Tricks: A Complete Guide to Grid
- Learn CSS Grid by Building 5 Layouts in 17 minutes
Flex
- Flexbox Froggy.
Please try to complete at least the first 10 levels - When to use Flex versus CSS Grid?
- CSS Tricks: A Complete Guide to Flexbox
- W3 Schools Flexbox Guide
Your Tasks
Download the tutorial03.zip file, unzip it and move the unzipped tutorial03 folder into the csci344/tutorials folder (see diagram below).
csci344
|-- tutorials
│ |-- tutorial02
│ |-- tutorial03
| ...
|
|-- homework
│ |-- hw02
| ...
|
|-- lectures
|-- lecture03
|-- lecture05
...
Task 1: CSS Selectors
Complete the first 14 steps of CSS Diner. When you’re done, take a screenshot showing you completed all of the levels. Your screenshot should have a green checkmark next to each level (like the one below but with checkmarks).

Task 2: Box Model Properties
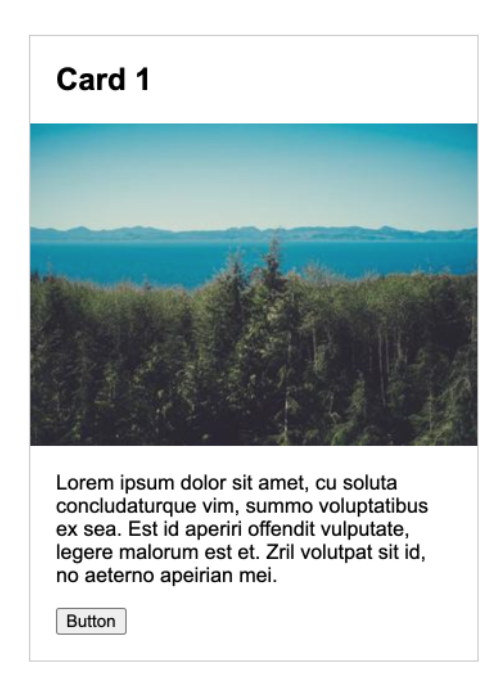
Open 02-box-model and modify the CSS so that the card looks like the screenshot shown below. You should only need to use Box Model properties.

Task 3: Use an external stylesheet
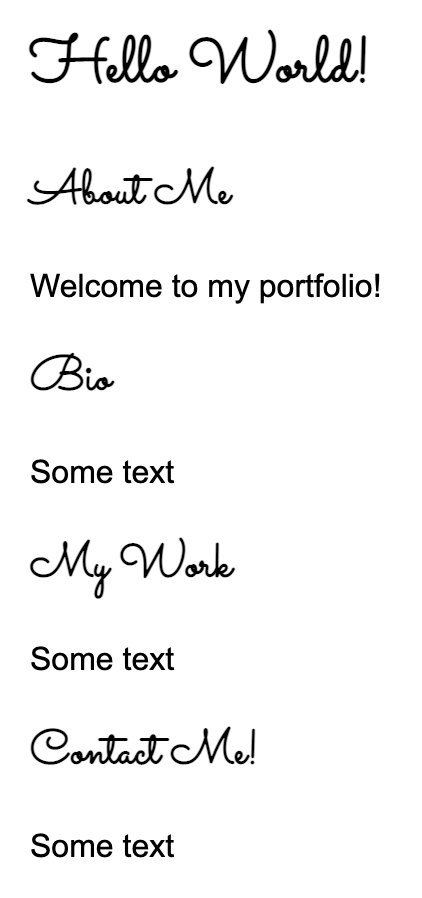
Open 03-fonts and use CSS to style the h1 and h2 tags using a Google font (example shown below). You can Google “How to use a Google Font in CSS” if you need help.

Task 4: Center-align elements within a container
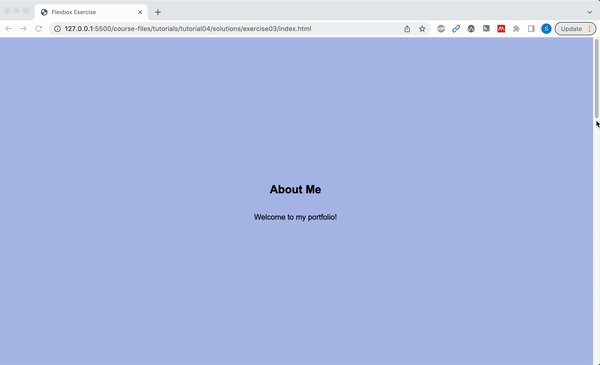
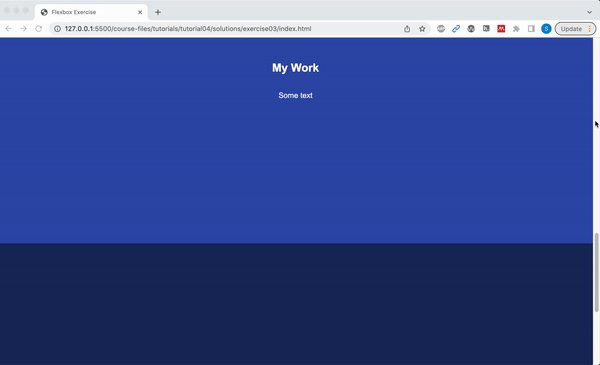
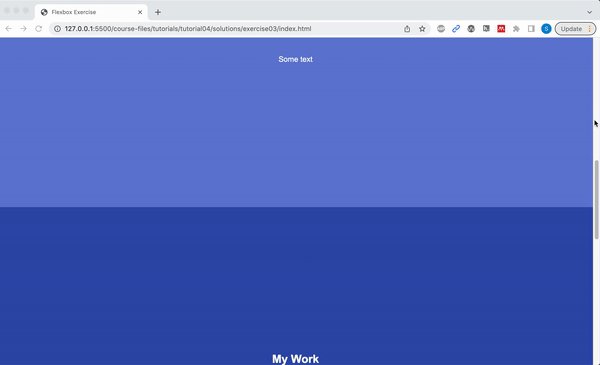
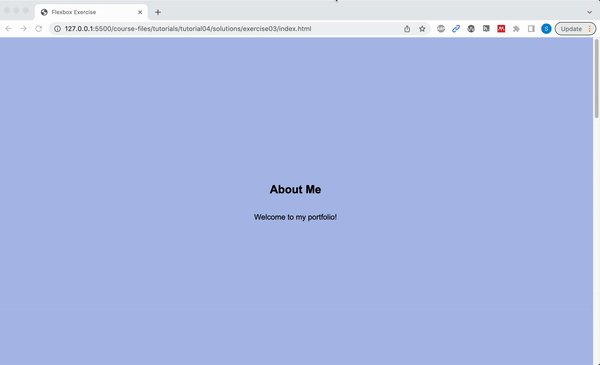
Open 04-flex and create the layout shown below by editing the CSS file. You should not need to edit the HTML.

Please ensure that the following criteria are met:
- The height of each
sectionshould be the same as the height of the browser window. - The content inside of each
sectiontag should be centered horizontally and vertically. - Each
sectionshould have a different background color. - The content in each
sectionshould be stacked vertically
Task 5: Create a Navigation Bar
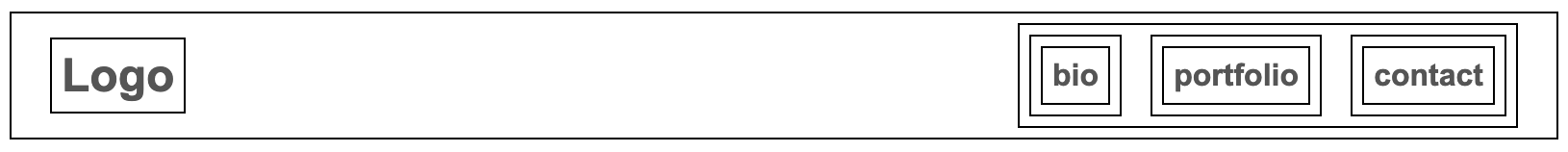
Open 05-navbar, and try to make the following layout using flex. The navigation bar should also be anchored to the top so when you scroll, the nav bar stays fixed.

Hints:
- Both the
navandulelements will need to be put into flex mode. - Use the Chrome inspector to adjust the alignment properties.
- To turn the bullets off, set the
list-style-typeproperty tonone. - To create a fixed menu, see this code sample:
Task 6: Create this layout
Open 06-grid, and try to make the following layout using CSS Grid. You should not need to modify the HTML file. Note that the gridlines are just for demonstration, but they won’t actually be visible.

Note: You do NOT have to center the text inside of each section unless you want to.
Task 7: Create the Taco Temple layout
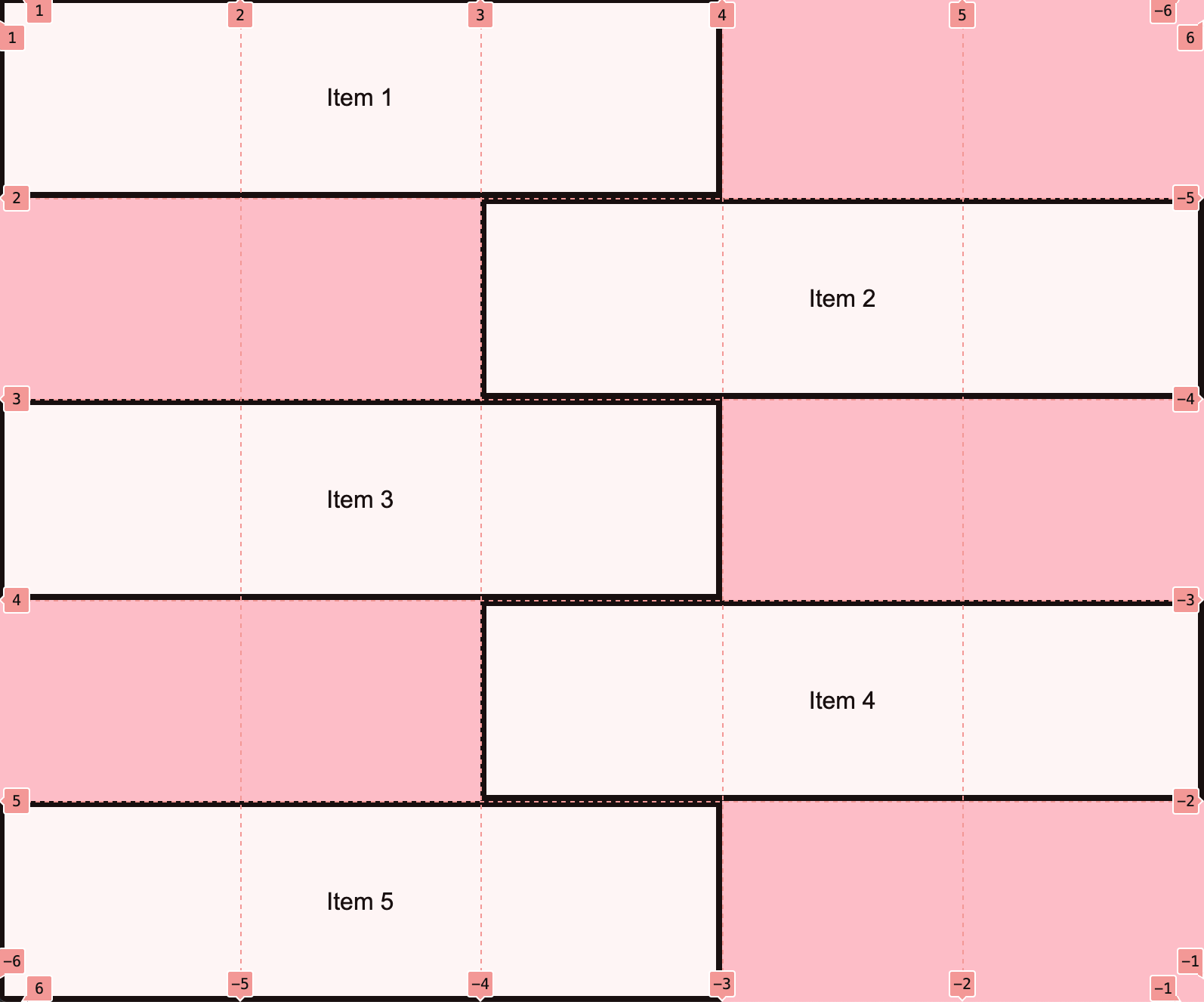
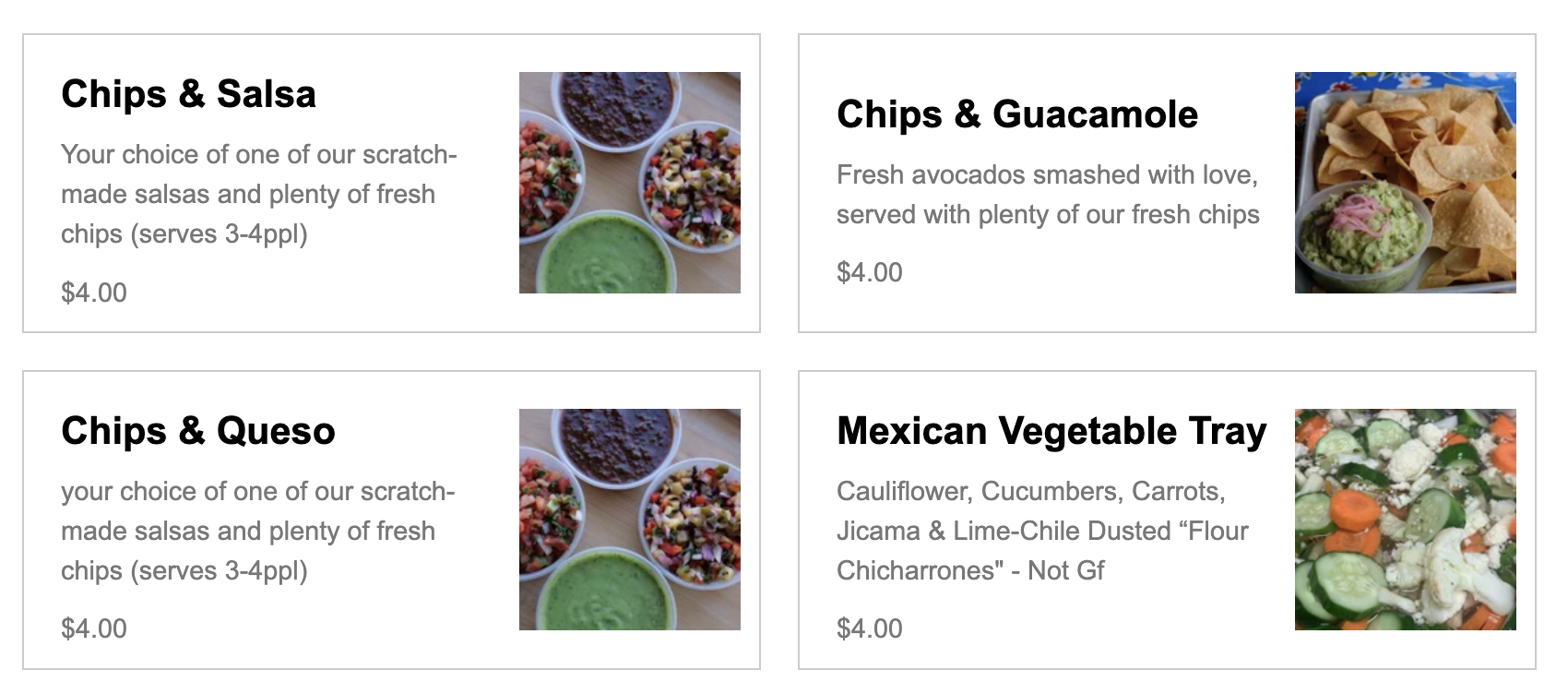
Open 07-tacotemple, and try to make the following layout using CSS Grid. You should only have to edit the CSS file.

A few hints:
The main container is a grid with two columns – no rows specified). See grid lines:

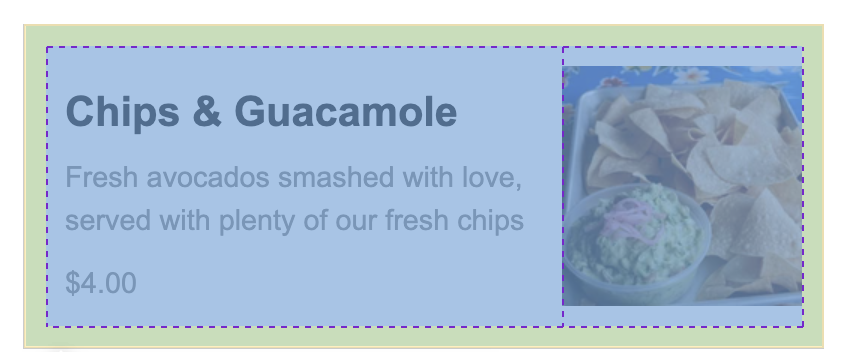
The section container is also a grid with two columns. See grid lines:

What to turn in
Submit your tutorial files – including your screenshot from task 1 – by zipping your entire tutorial03 folder and uploading it to Moodle under Tutorial 3. If you collaborated with someone, please list your partner’s name in the comments section.