Assignments > HW7: Build a REST API: Part 1
Due on Wed, 04/12 @ 11:59PM. 15 Points.
Update
If you only want to run the tests pertinent to Homework 7, use this new run_tests_hw07.py testing file, which you will need to save and run from the
testsdirectory (and make sure your python virtual environment is activated).
I. Introduction
For homework 7 & 8, you are going to create a REST API using Flask and PostgreSQL. To do this, you will:
- Create and populate a local database
- Configure your python code to interact with the database using SQL Alchemy
- Use Flask RESTful to implement a few API endpoints
- Run the tests to see that your API requirements have been met
- Deploy your code to Heroku (recommended but optional)
II. Setting Everything Up
Before you get into the concepts and code, let’s first download and configure the hw07 files. Please complete the following steps:
1. Download the HW7 files and save them inside of your csci344 folder
Download hw07.zip and unzip it.
You should see a directory structure that looks like this:
hw07
├── .env
├── .gitignore
├── Procfile
├── README.md
├── app.py
├── fake_data.py
├── models
│ ├── __init__.py
│ ├── api_structure.py
│ ├── bookmark.py
│ ├── comment.py
│ ├── following.py
│ ├── like_comment.py
│ ├── like_post.py
│ ├── post.py
│ ├── story.py
│ ├── user.py
│ └── utils.py
├── populate.py
├── requirements.txt
├── static
│ ├── api-docs.css
│ └── js
├── templates
│ └── api
├── tests
│ ├── __init__.py
│ ├── run_tests.py
│ ├── test_bookmarks.py
│ ├── test_comments.py
│ ├── test_followers.py
│ ├── test_following.py
│ ├── test_like_post.py
│ ├── test_posts.py
│ ├── test_profile.py
│ ├── test_stories.py
│ ├── test_suggestions.py
│ └── utils.py
└── views
├── __init__.py
├── bookmarks.py
├── comments.py
├── followers.py
├── following.py
├── post_likes.py
├── posts.py
├── profile.py
├── stories.py
└── suggestions.py
2. Create a virtual environment and install the dependencies
Navigate to the hw07 folder on your command line. Then create a virtual environment and install the dependencies.
For Mac, Unix, Linux
# creates the virtual environment
python3 -m venv env
# activates your virtual environment
source env/bin/activate
# install any new Python dependencies
python -m pip install -r requirements.txt
For Windows Powershell or Command Prompt
# creates the virtual environment
py -m venv env
# run the activate.bat script as follows:
env\Scripts\activate
# install any new Python dependencies
py -m pip install -r requirements.txt
3. Create a new database and populate it
1. Create a new database
Create a new database called photo-app. In Sarah’s opinion, the easiest way to do this is via the command line:
- Type:
psql -U postgres - From within the psql shell, type:
CREATE DATABASE "photo-app"; - Type:
\qto exit the shell
If
psqlis not recognized on your command line, see the Tutorial 10 instructions for configuring your path.
2. Add DB_URL to your .env file
Create an environment variable called DB_URL in your .env file. This variable will store the path to your database in a format that SQLAlchemy can understand. Your database connection information is represented as follows…
postgresql://{user}:{password}@{host}/{database}
Each parameter of the connection string is described in the table below:
| user | The database user (postgres for now) |
| password | The password associated with the database user (which you set in Lab 3). Please make sure that your postgres password does not have the “@” symbol. If it does, please reset it as follows (from the command line):psql -U postgrespostgres=# ALTER USER postgres WITH PASSWORD 'new_password'; |
| host | The address of the computer where your database is stored. For now, it will be localhost (since it’s stored on your local computer). When we set up your database using Heroku Postgres, your host will be in the cloud. |
| database | The name of the database to which you want ot connect (photo-app) |
Here is Sarah’s .env file (your postgres password will be different):
FLASK_APP=app.py
# postgresql://{user}:{password}@{host}/{database}
DB_URL=postgresql://postgres:12345@localhost/photo-app
NOTE: If you configured your postgres to work on a port other than 5432 (only a few students have had to do this), you will also have to specify the alternative port in your connection string as follows:
postgresql://{user}:{password}@{host}:{port}/{database}- Example:
postgresql://postgres:12345@localhost:5433/photo-app
3. Populate your database
When you’re done, populate your database by running the following command on the command line (from the photo-app directory):
# run from within the photo-app directory on the command line (with your venv activated):
python populate.py
Each time the populate.py script is run, it will delete all of the tables and recreate them with some fake data using the SQL Alchemy library. Feel free to take a look at how this script works if you’re curious! As you’re testing, feel free to run the populate.py script to get a fresh copy of your database.
4. Verify Your Installation
To verify your installation…
1. Run Flask
Run flask with your virtual environment activated:
flask run --debug
You should see output that looks similar to this:
* Serving Flask app 'app.py' (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000 (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 802-745-136
2. Verify that the API Tester Loads
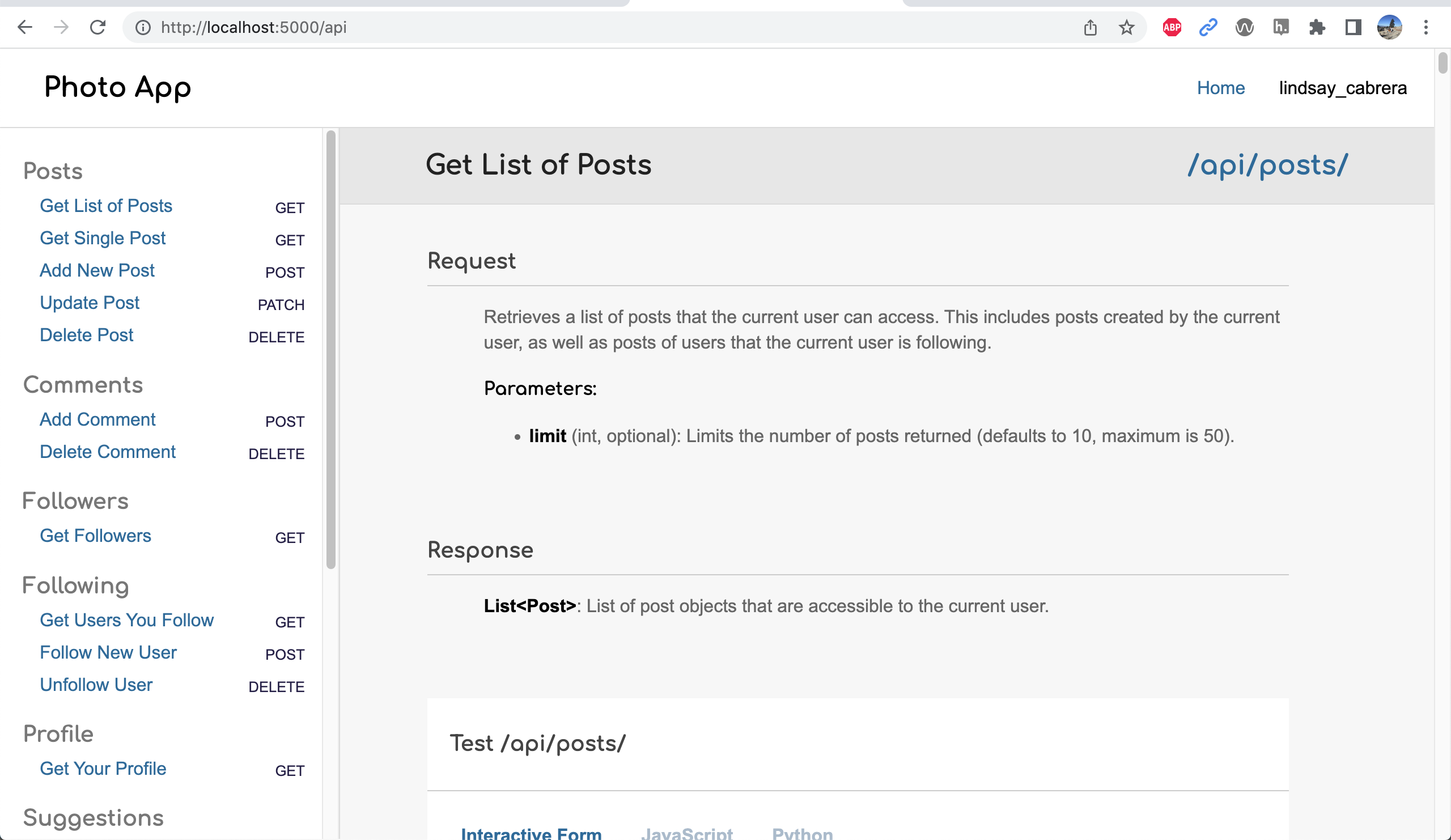
Next, navigate to http://127.0.0.1:5000/api and you should see a screen that looks like this:

This UI can help you test your API (as can the automated tests and Postman).
3. Run the automated test suite
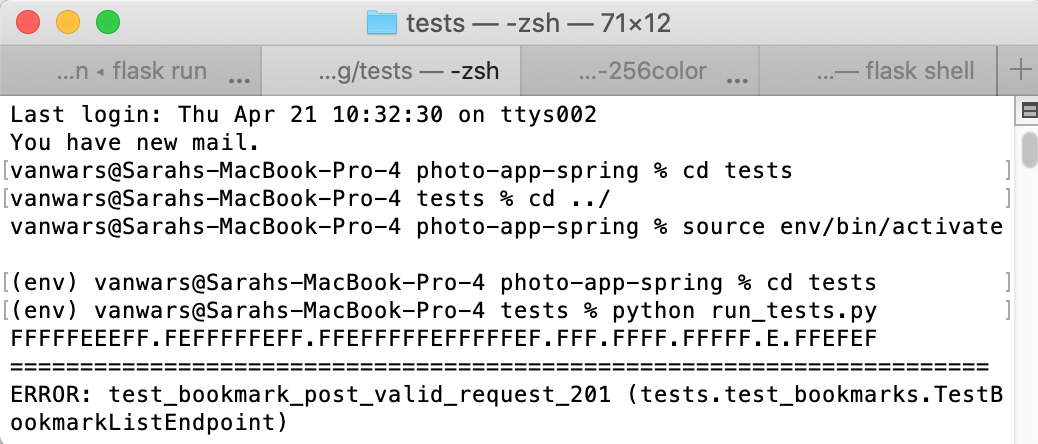
From a new terminal / shell window, navigate into the hw07/tests and run the test suite while Flask is running. In other words, you will have 2 terminals open: one that’s running flask and one that’s for the test suite:


cd tests
python run_tests.py
The test suite should run 62 tests. You should see a bunch of error messages output to the screen with a summary at the bottom telling you that there were 43 failures and 12 errors.
FFFFFEEEFF.FEFFFFFEFF.FFEFFFFFEFFFFFEF.FFF.FFFF.FFFFF.E.FFEFEF
A bunch of error messages....
Ran 62 tests in 1.230s
FAILED (failures=44, errors=11)
III. Background Readings and Concepts
Before you start coding, let’s spend a few minutes reviewing some of the libraries and principles that we’ll be using for this assignment. Specifically:
- SQL Alchemy
- Flask RESTful
- Heroku (optional)
1. SQL Alchemy
Please see the SQL Alchemy activity (to be done in class) to get guidance re: how to interact with the database. There are many examples in the activity that are directly related to completing your homework. We will spend an entire class period going over it.
2. Flask RESTful
Now that you’ve had some practice interacting with your database using SQL Alchemy, you’re ready to create some REST API endpoints. As a reminder, REST is an architectural style that allows other clients to interact with some subset of your database over the web (using HTTP). To help us build these endpoints and keep them organized, we’re going to use a convenience library called Flask RESTful. You can learn more about this library by reading the documentation.
You will be using the Resource class from Flask RESTful to build our various endpoints. I have already created a bunch of starter endpoints for you in the views directory that you will be editing for this assignment. Note that each file in the views directory has a List and Detail resource defined:
- The
Listresource is for returning lists of resources and creating new resources. - The
Detailresource is for reading, updating, and deleting individual resources.
Examine the views/posts.py file
Open the views/posts.py file so that you can take a look at the code for creating, reading, updating, and deleting Post models.
- The
PostListEndpointclass inviews/posts.pyis in charge of getting a list of posts (GET) and creating a new posts (POST). It is accessible with this endpoint: http://localhost:5000/api/posts/. - The
PostDetailEndpointclass inviews/posts.pyis in charge of getting individual posts (GET), updating a post (PATCH), and deleting a post (DELETE). It is accessible with this endpoint: http://localhost:5000/api/posts/<id> (but replace <id> with a valid Post id).
Verify the Postman can interact with your various endpoints
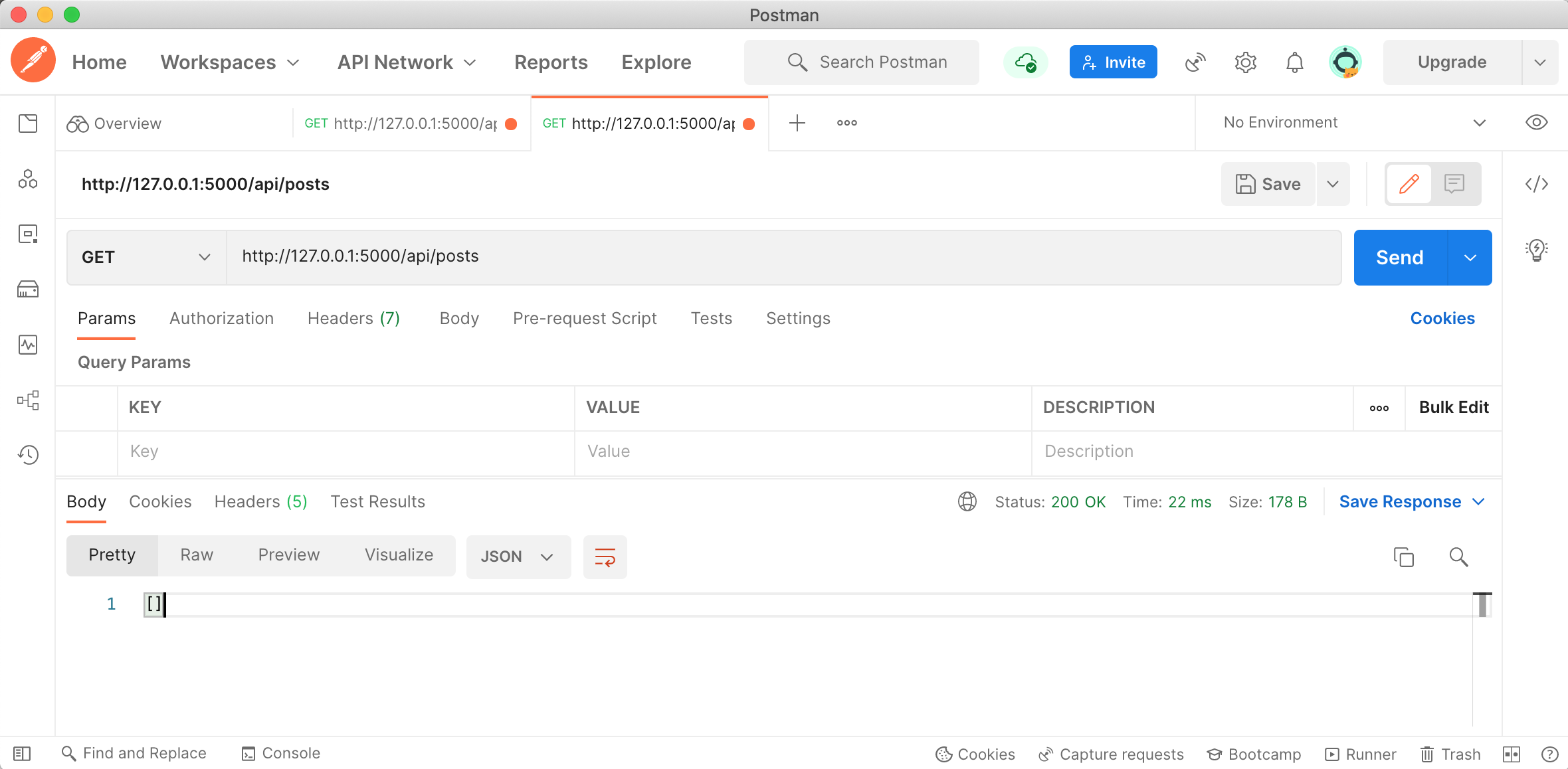
When you’re done inspecting this file, please open Postman to test one of the Post endpoints. You will have to download “Postman Agent” in order for Postman to be able to access endpoints on your local computer.
- Paste http://127.0.0.1:5000/api/posts/ into the address bar
- Ensure that the GET method is selected
- Click the “Send” button.
If it worked, you will see an empty list [] in the output panel. This is because the /api/posts/ endpoint for the GET method has not yet been implemented:

3. Heroku (optional)
You have the option of using Heroku to deploy your photo-app to a live server. Heroku “is a container-based cloud Platform as a Service (PaaS). Developers use Heroku to deploy, manage, and scale modern apps.” This means that you can configure a virtual computer on someone else’s machine, and then save and run your files there. The basic process is as follows:
- You create a new app (i.e. container)
- You create a few different configuration files that tell your Heroku instance what software packages to install (e.g. Flask, SQL Alchemy, etc.). Specifically, we’ve created:
requirements.txtto install python packages- A
Procfileto tell Heroku that we want to run a Flask web server using Gunicorn
- You set some environment variables that tell Heroku how to access your database.
- You will download and configure the Heroku Command Line Interface (CLI), and use git to push your branch to Heroku.
- And finally, you deploy.
Heroku also has support for hosting PostgreSQL databases, which is a free service if you register as a student. Also, if you have the free version, it goes to sleep if it hasn’t been used for a while. So the first time you access your Heroku website, it’s a little slow.
IV. Requirements
1. Resources
The API should make 8 resources available to Photo App. Note that the to_dict() methods in each Model definition should already generate the data structures shown below. This section just describes what these resources look like:
1. Post
Post resources should contain data about the post, the user, and any associated comments (order within the json object doesn’t matter). It should also contain some convenience data fields such as whether the current user has liked or bookmarked the post (e.g. current_user_like_id and current_user_bookmark_id). The to_dict() method in each of the models already does this for you, so you will invoke the model’s to_dict() method when returning resources.
{
"id": 99,
"image_url": "https://picsum.photos/600/430?id=605",
"user": {
"id": 11,
"first_name": "Jason",
"last_name": "Lopez",
"username": "jason_lopez",
"email": "jason_lopez@yahoo.com",
"image_url": "https://picsum.photos/300/200?id=368",
"thumb_url": "https://picsum.photos/30/30?id=582"
},
"caption": "Sometimes degree food never sit probably remember main education race machine.",
"alt_text": "Descriptive text",
"display_time": "7 days ago",
"current_user_like_id": 56,
"current_user_bookmark_id": 20,
"likes": [
{
"id": 263,
"user_id": 2,
"post_id": 99
},
{
"id": 264,
"user_id": 20,
"post_id": 99
},
...
],
"comments": [
{
"id": 256,
"text": "Night ability such already study make bed there total tonight military democratic expect our serious second perform interesting modern send table window kid dinner message although degree law town standard head special image.",
"post_id": 99,
"user": {
"id": 15,
"first_name": "Lisa",
"last_name": "Parrish",
"username": "lisa_parrish",
"email": "lisa_parrish@yahoo.com",
"image_url": "https://picsum.photos/300/200?id=982",
"thumb_url": "https://picsum.photos/30/30?id=999"
}
},
{
"id": 257,
"text": "Start difference news gas administration hot deal support anyone explain task water anything more street better herself yourself its guess sport fall collection war natural foreign stage training example act eat television over happy dark bring character foreign low black establish skill rock science food close people help thought garden task test option help agency.",
"post_id": 99,
"user": {
"id": 12,
"first_name": "Samantha",
"last_name": "Acosta",
"username": "samantha_acosta",
"email": "samantha_acosta@yahoo.com",
"image_url": "https://picsum.photos/300/200?id=220",
"thumb_url": "https://picsum.photos/30/30?id=79"
}
},
...
]
}
2. User
The User resource should be structured like this:
{
"id": 1,
"first_name": "Roger",
"last_name": "Graves",
"username": "roger_graves",
"email": "roger_graves@gmail.com",
"image_url": "https://picsum.photos/300/200?id=994",
"thumb_url": "https://picsum.photos/30/30?id=953"
}
3. Comment
The Comment resource should be structured like this:
{
"id": 2,
"text": "Than join finish special force according heart beautiful actually him candidate down site when or threat much commercial own suddenly food investment finally class into base friend still understand.",
"post_id": 1,
"user": {
"id": 24,
"first_name": "Joseph",
"last_name": "Mclaughlin",
"username": "joseph_mclaughlin",
"email": "joseph_mclaughlin@yahoo.com",
"image_url": "https://picsum.photos/300/200?id=474",
"thumb_url": "https://picsum.photos/30/30?id=987"
}
}
4. Bookmark
The Bookmark resource should just be an id and a post object without the comments:
{
"id:": 20,
"post": {
"id": 1,
"image_url": "https://picsum.photos/600/430?id=625",
"caption": "Many down a reveal woman key center technology citizen truth glass data food arm continue head cup career fear life write talk strong build hospital painting city rest wrong thought give light marriage something trial produce whom total cut third series same personal stage ahead move face personal gas tend religious wish.",
"alt_text": "Some alt text",
"user": {
"id": 1,
"first_name": "Roger",
"last_name": "Graves",
"username": "roger_graves",
"email": "roger_graves@gmail.com",
"image_url": "https://picsum.photos/300/200?id=994",
"thumb_url": "https://picsum.photos/30/30?id=953"
}
}
}
5. LikePost
The LikePost resource should be structured like this:
{
"id": 662,
"user_id": 12,
"post_id": 3
}
6. Following
The Following resource should just be an id and a user object structured like this:
{
"id": 302,
"following": {
"id": 11,
"first_name": "Ashley",
"last_name": "Thornton",
"username": "ashley_thornton",
"email": "ashley_thornton@hotmail.com",
"image_url": "https://picsum.photos/300/200?id=939",
"thumb_url": "https://picsum.photos/30/30?id=465"
}
}
7. Follower
The Follower resource (which is created using the “Following” model)resource should just be an id and a user object structured like this:
{
"id": 302,
"follower": {
"id": 11,
"first_name": "Ashley",
"last_name": "Thornton",
"username": "ashley_thornton",
"email": "ashley_thornton@hotmail.com",
"image_url": "https://picsum.photos/300/200?id=939",
"thumb_url": "https://picsum.photos/30/30?id=465"
}
}
8. Story
The Story resource should be structured like this (mostly just a placeholder for now):
{
"id": 7,
"text": "Produce Democrat what city professor young though since southern history deep mother.",
"user": {
"id": 11,
"first_name": "Lindsey",
"last_name": "Shepard",
"username": "lindsey_shepard",
"email": "lindsey_shepard@gmail.com",
"image_url": "https://picsum.photos/300/200?id=159",
"thumb_url": "https://picsum.photos/30/30?id=689"
}
}
2. Security
Access to data is contextual, based on the user who is logged into the system. For now, the person logged into the system is represented by the current_user variable, which is set in app.py.
Who is currently logged in?
The current user is hardcoded as user_id=12
Read Permissions
Our photo sharing app is more private than Instagram, and the rules are simple:
- The user can only see their own posts and stories, and the posts and stories (and associated comments) of people they’re following.
- The user can only see their own bookmarks, followers, and who is following them (this is private information).
Write Permissions
- The user can only bookmark, like, and comment on their own posts and the posts of people they’re following.
- The user can only edit and delete comments, posts, and stories that they created themselves.
3. HTTP Status Codes
All HTTP responses have an attached status code, which represents additional information about the request. A list of all valid HTTP status codes can be found here. For this assignment:
- All routes should return a 200 status code for a valid request unless POST is used, in which case a 201 status should be used.
- If a requests asks for information about data that does not exist (e.g. retrieving a Post with an id that isn’t present in the data), a 404 code should be used.
- If the user sent a request that is invalid, a 400 code should be used.
V. Your Tasks
[HW7] Implement the following GET routes (15 Points)
The links included below point to a deployment of the hw07 solutions.
| Method/Route | Description and Examples | Parameters | Response Type | Points | |
|---|---|---|---|---|---|
| 1. | GET /api/posts | All posts in the current users' feed. This includes the current user's posts, as well as the people that the current user is following. You will need to modify this endpoint to get it to work as specified. |
|
List of Post objects | 2 |
| 2. | GET /api/posts/<int:id> | The post associated with the id (already started for you). | Post object | 1 | |
| 3. | GET /api/followers | Users who are following the current user. Please use the Following data model to get this information. | List of Follower objects | 2 | |
| 4. | GET /api/following | Users who the current user is following. Please use the Following data model to get this information. | List of Following objects | 2 | |
| 5. | GET /api/profile | The current user's profile. Please use self.current_user (which is holding an instance of the User model) to get this information. | User object | 2 | |
| 6. | GET /api/suggestions | List of suggested users to follow. Please use the User data model to get this information. For now, just display any 7 users that the current user isn't already following | List of User objects | 2 | |
| 7. | GET /api/stories | List of stories of users you're following as well as your own story (if you have one). Please use the Story data model to get this information. | List of Story objects | 2 | |
| 8. | GET /api/bookmarks/ | Should display all of the current user's bookmarks (saved posts). Please use the Bookmark data model to get this information. | List of Bookmark objects | 2 |
[HW8] Implement POST, PATCH, and DELETE routes (20 points)
The next set of routes involves storing and manipulating data in your PostgreSQL. A few notes:
- PATCH and DELETE methods can fail to find an object if it does not exist within data or if the current user does not have access to it. In these cases, you should mark the status of the response as 404, indicating that the requested resource could not be found.
- Receiving two POST requests with identical bodies should create two different objects with distinct ids.
- PostgreSQL will create ids for you automatically.
| Method/Route | Description and Examples | Parameters | Response Type | Points | |
|---|---|---|---|---|---|
| 1. | POST /api/posts | Should create a new post (already started for you). |
|
Post Object | 2 |
| 2. | PATCH /api/posts/<int:id> | Should update the post (already started for you). |
|
Post Object | 1 |
| 3. | DELETE /api/posts/<int:id> | Should delete the post (already started for you). Note that the delete is configured to cascade (all associated comments, likes, bookmarks, etc. will also be deleted). | Some JSON message | 1 | |
| 4. | POST /api/comments | Should create a new comment associated with the specified post. |
|
Comment Object | 2 |
| 5. | DELETE /api/comments/<int:id> | Should delete a comment. Remember, you can only delete a comment that you created. | Some JSON message | 2 | |
| 6. | POST /api/bookmarks/ | Should create a bookmark (saves a post to bookmarks). |
|
Bookmark object | 2 |
| 7. | DELETE /api/bookmarks/<int:id> | Should delete a bookmark. Remember, you can only delete a bookmark that you created. | Some JSON message | 2 | |
| 8. | POST /api/posts/likes | Should create a like. |
|
LikePost object | 2 |
| 9. | DELETE /api/posts/likes/<int:id> | Should delete a like. Remember, you can only delete a "like" that you created. | Some JSON message | 2 | |
| 10. | POST /api/following | Should create a following record. |
|
Following object | 2 |
| 11. | DELETE /api/following/<int:id> | Should delete a following record. Remember, you can only delete a "following" that you created. | Some JSON message | 2 |
[Extra Credit] Publish your REST API (10pts)
When you’re done, you will publish your website to Heroku.
1. Create a Heroku App
Register for Heroku (if you don’t yet have an account): https://signup.heroku.com/.
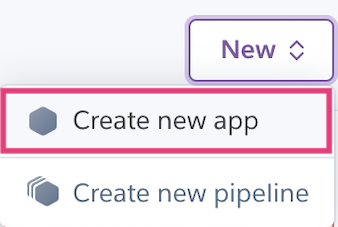
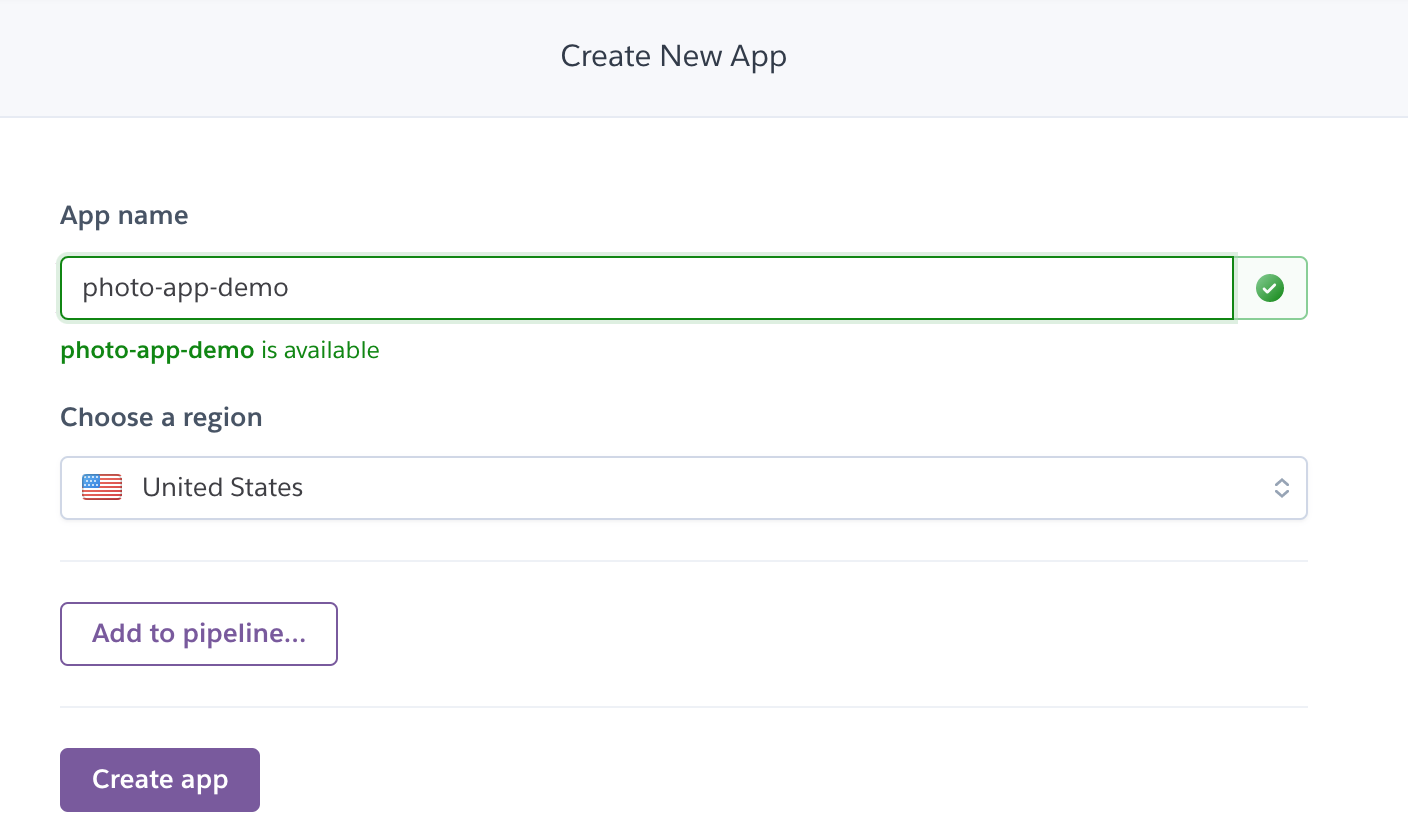
Create a new app on Heroku by logging into the Heroku website and using the Web UI. Name it anything you want!


2. Create a Hosted Database
After creating your app, you will create a database using Heroku Postgres. Click the “Install Heroku Postgres” button (purple).
- You will have to register with Heroku as a student to get this database for free.

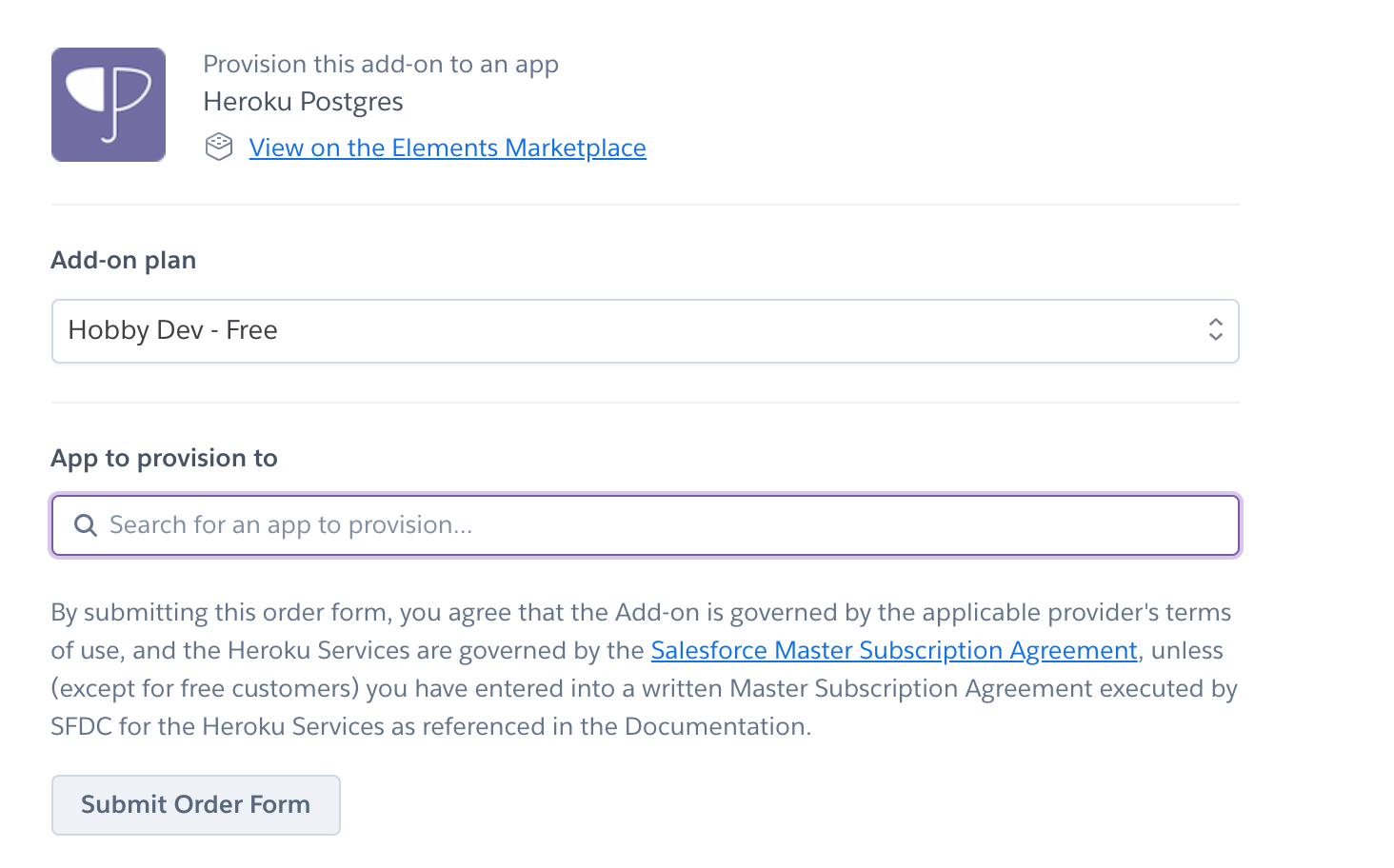
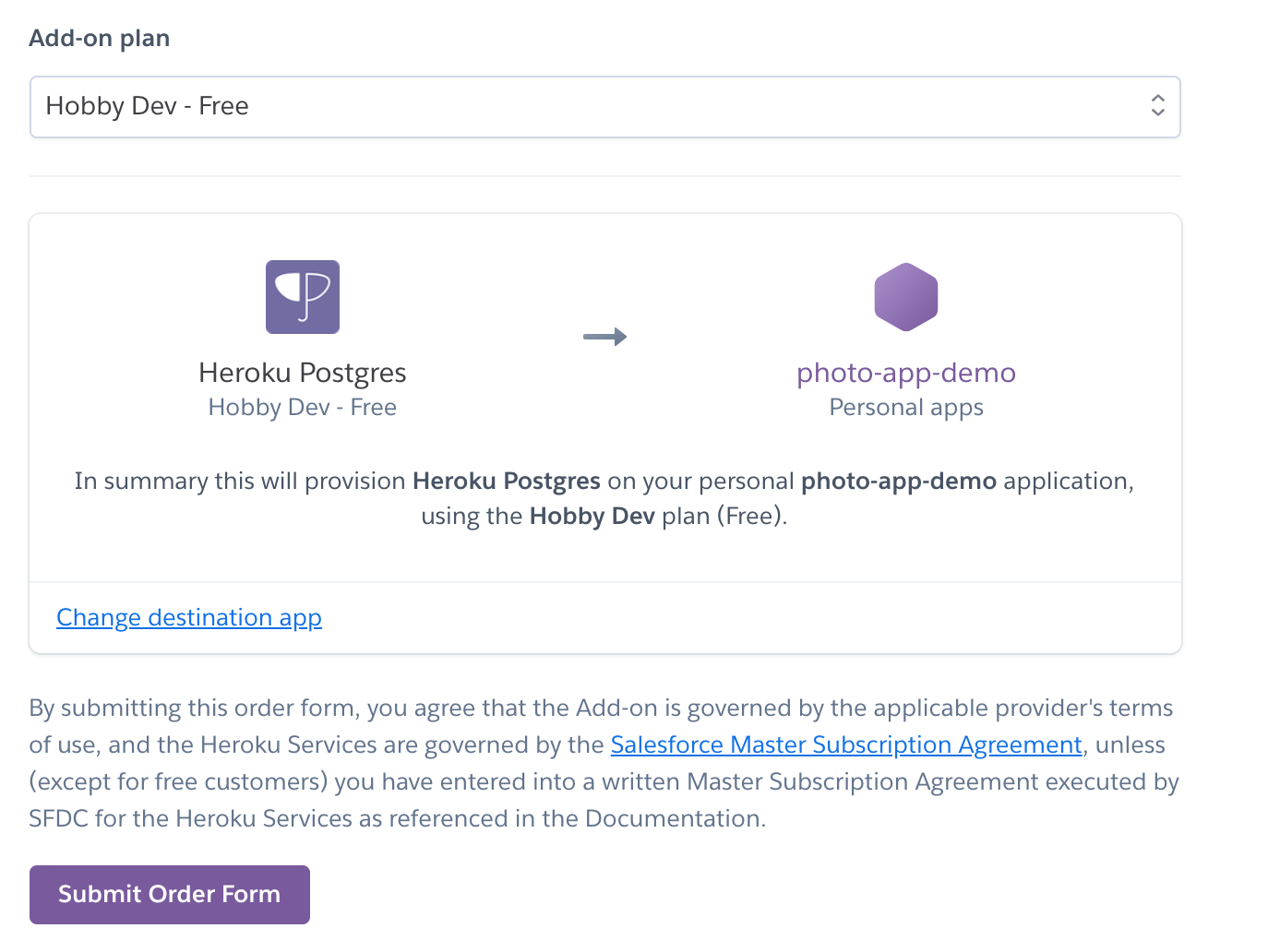
Next, search for the app you just made and then click “Submit Order Form”


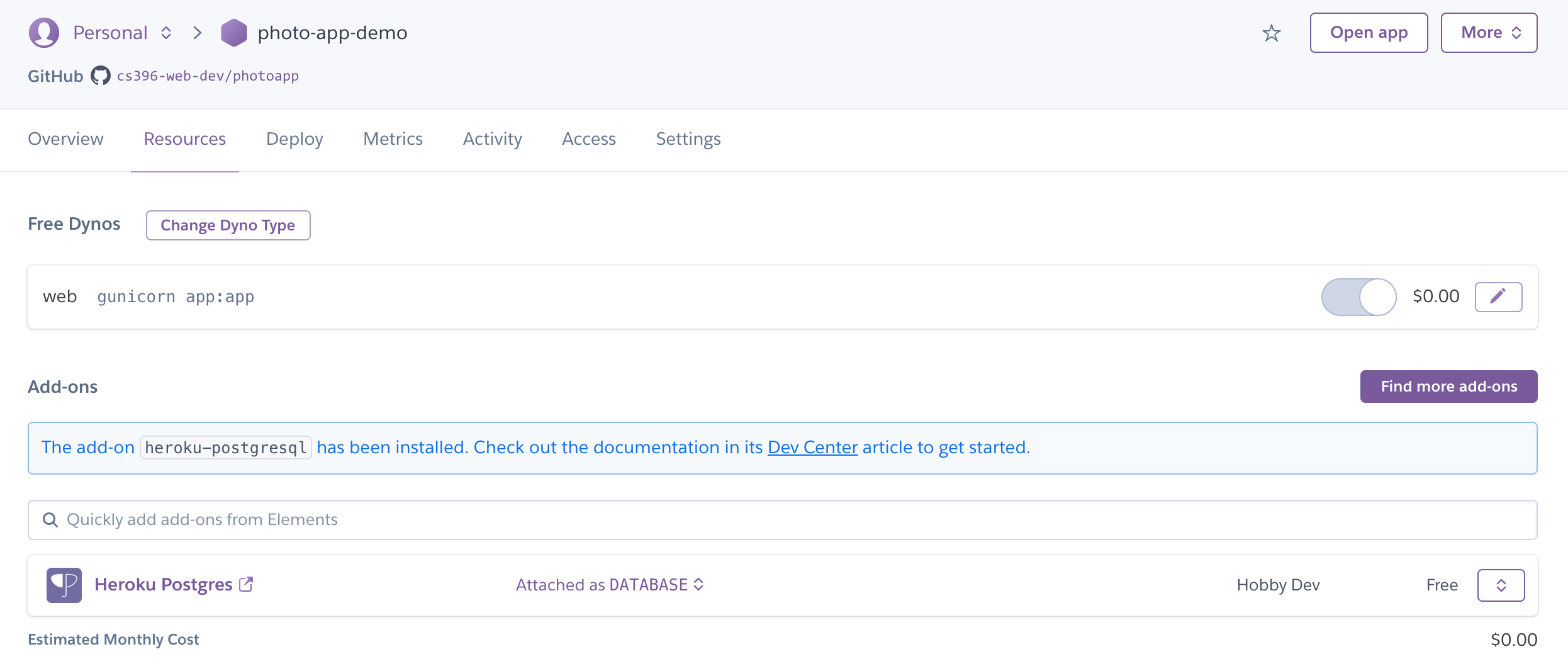
When you’re done, you should see a confirmation screen:

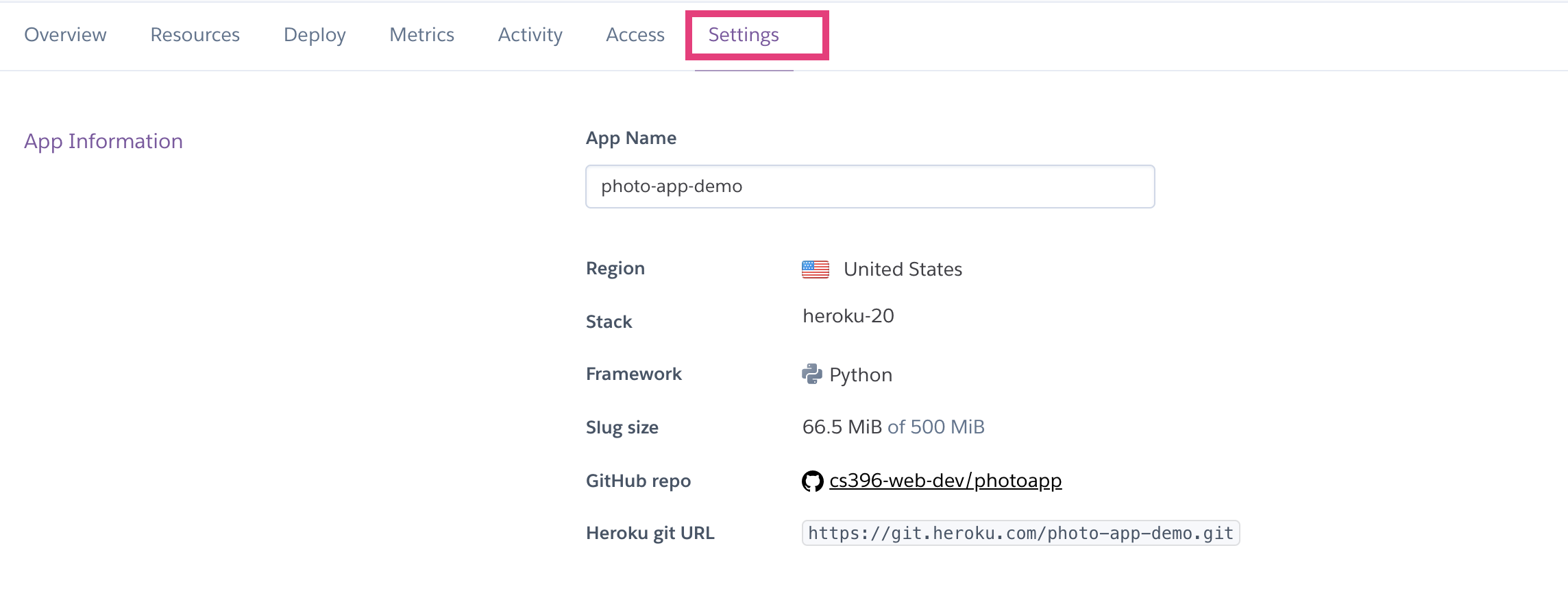
3. Add Database Environment Variables
Now navigate to the “Settings” tab:

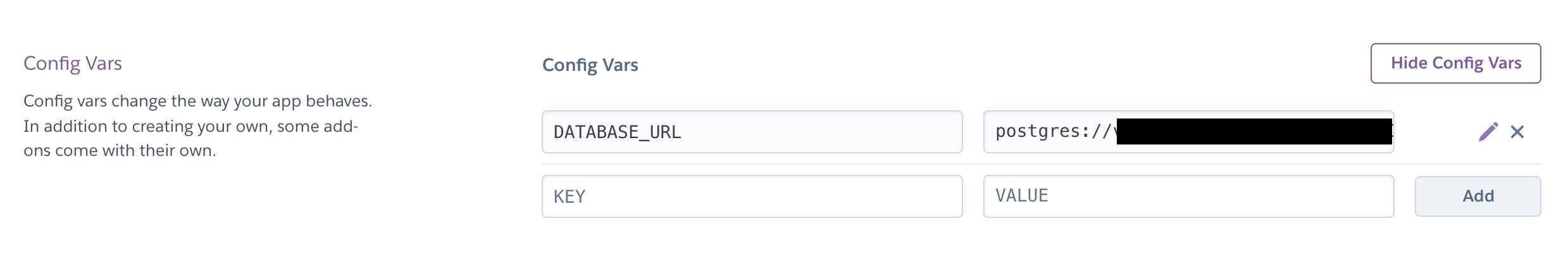
Scroll down and click the “Reveal Config Vars”

You should notice that Heroku Postgres has created a database connection string for you in the format:
postgres://<username>:<password>@<host>:5432/<database_name>

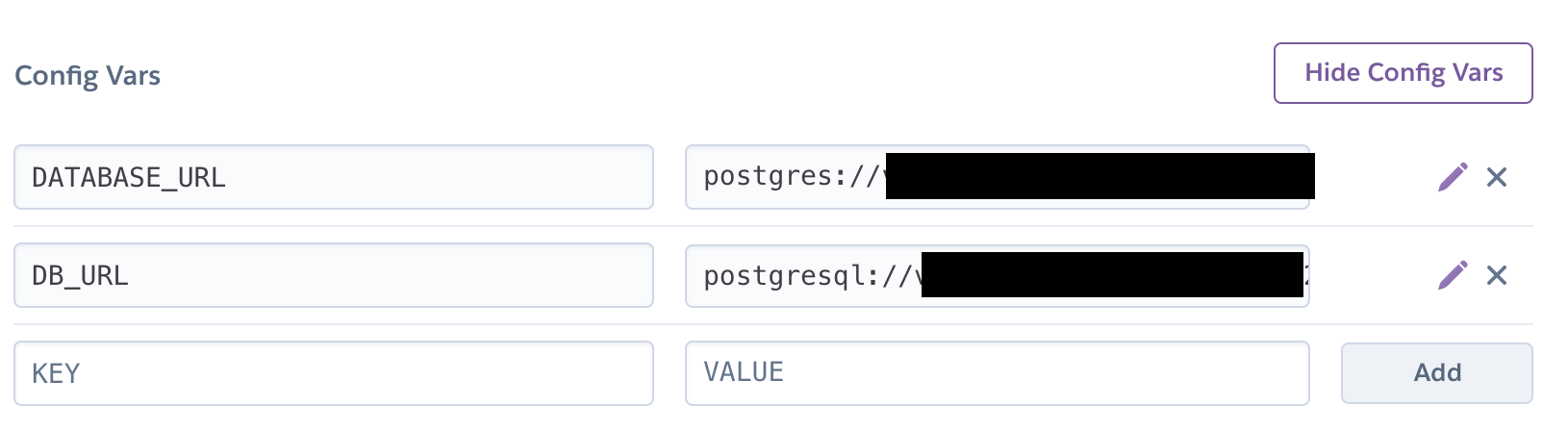
You are going to create a new environment variable called DB_URL that is identical to the DATABASE_URL string, but prefixed by postgresql:// instead of postgres:// (which is necessary to work with SQL Alchemy).

Copy that environment variable to your .env file and comment out the DB_URL environment variable pointing to your local database instance:
DEBUG=True
FLASK_ENV=development
FLASK_APP=app.py
# Comment out local database string:
# DB_URL=postgresql://postgres:12345@localhost/photo-app
# Add cloud database string:
DB_URL=postgresql://vqwckqdllbhfsj:<some_password>@ec2-34-205-209-14.compute-1.amazonaws.com:5432/dbintgo7m2v4vl
Then, on your command line from the root of your hw07 directory, run the populate.py command again:
python populate.py
This will load some fake data into your cloud database. Because you’re inserting ~800 records, this process may take a few minutes.
4. Deploy your app
Finally, you are ready to deploy your app to Heroku via the Heroku Command Line Interface (CLI). Note that the GitHub integration is broken.
- Download and install the Heroku CLI for your OS.
- Navigate to your
hw07folder (using the command line) - Log into your Heroku account using the command line interface (CLI), where you will be prompted for a password:
heroku login - Connect your local git repo to your newly created Heroku app (you will only have to do this once):
heroku git:remote -a name-of-the-app-you-just-made - Push your repo to Heroku:
git push heroku main.- Read more on StackOverflow.
- Test your web server.
- Don’t forget to also push your repo to GitHub
git push origin main
V. What to Turn In
Please review the requirements above and ensure you have met them. Specifically:
- 15 points for GET requests (Homework 7)
- 20 points for POST / PATCH / DELETE requests (Homework 8)
When you’re done, please submit the following to canvas:
- Either a link to your GitHub Repo (preferred) or a zip file of your code (excluding
node_modulesand yourenv) - If you worked with a partner, please list your partner
- (Optional) A link to your deployed Heroku instance: 10 points extra credit