Assignments > HW5: Building a Data-Driven Client: Part 2
Due on Mon, 03/13 @ 11:59PM. 25 Points.
1. Introduction
In this assignment, you will be enhancing your HW4 interface by implementing some event handlers to interact with a REST API – in order to “like,” bookmark, and comment on posts; and to follow new users.
2. Set Up
Before you begin enhancing your interface, create a branch to “remember” your HW4 version of the code (so that you can easily revert back to it if need be). To do this, navigate to your photo-app directory on the command line and type the following:
git branch # tells you what branch you're currently on.
git checkout -b hw04 # creates and switches to a new branch
git push --set-upstream origin hw04 # creates a remote copy of your new branch on GitHub
git checkout main # switches back to the main branch (your branch may be called master instead of main)
git branch # should tell you that you're back on the main (or master) branch
If you did this correctly…
- On GitHub, you should see two branches: a
main(ormaster) branch and ahw04branch. - On your computer, When you type
git branchon the command line from yourphoto-appdirectory, you will see that your main (or master) branch is still the working branch.
3. Your Tasks
1. Create / Delete Data with Event Handlers (16 Points)
After implementing the read-only functionality, you will implement functionality that actually updates the data in your system as follows:
| Points | Task | Description | Figure |
|---|---|---|---|
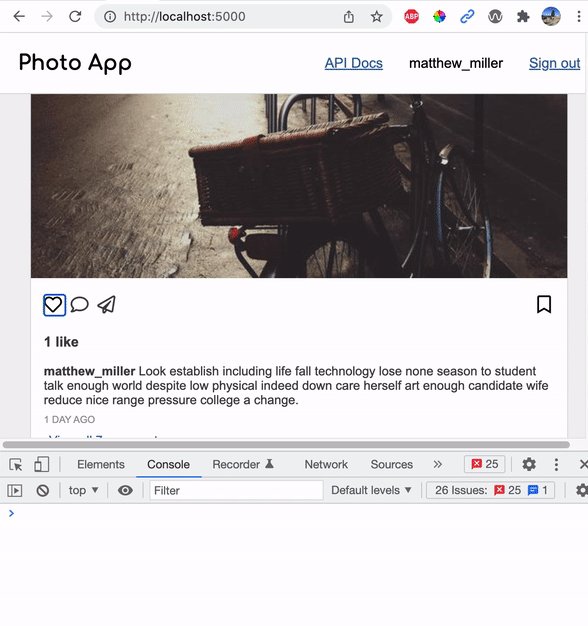
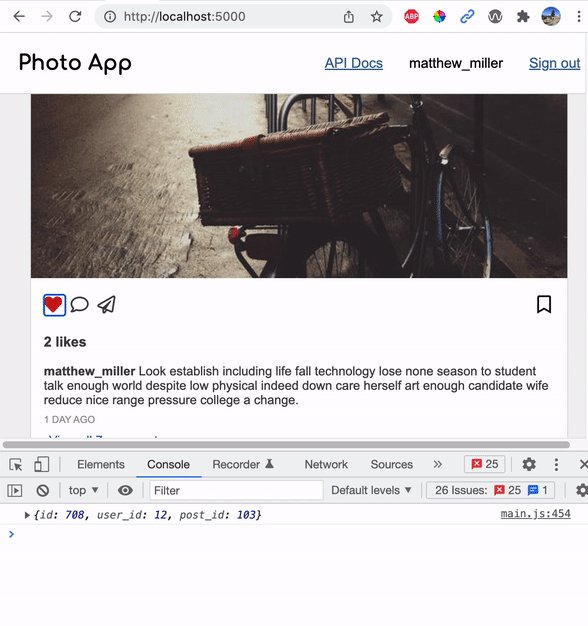
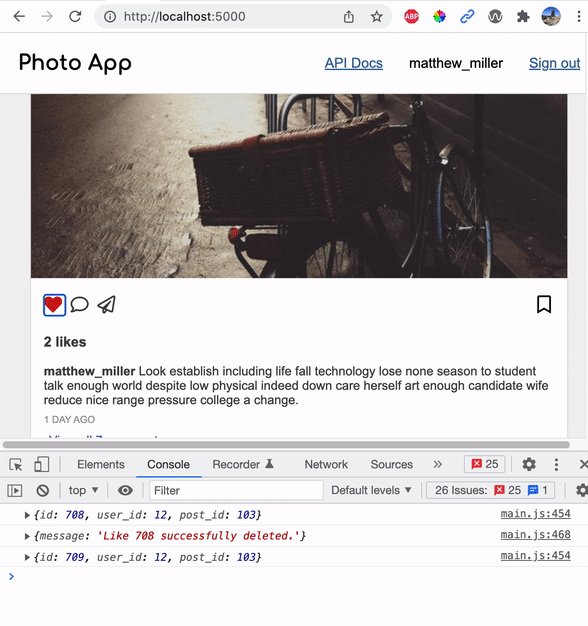
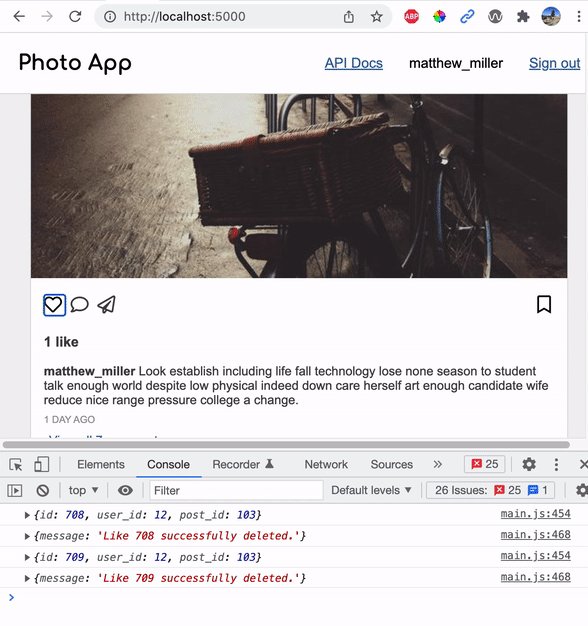
| 2pts | Like Post |
|
Figure 1 |
| 2pts | Unlike Post |
|
Figure 1 |
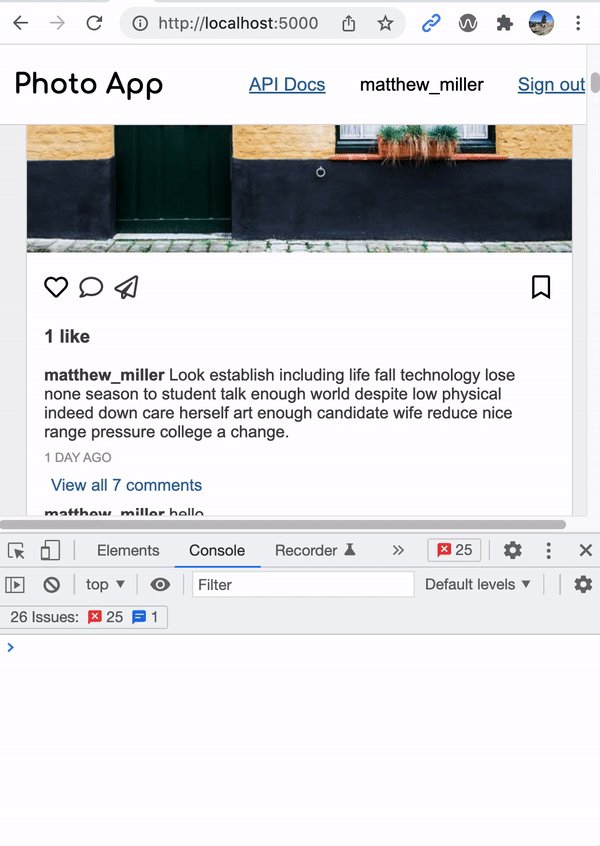
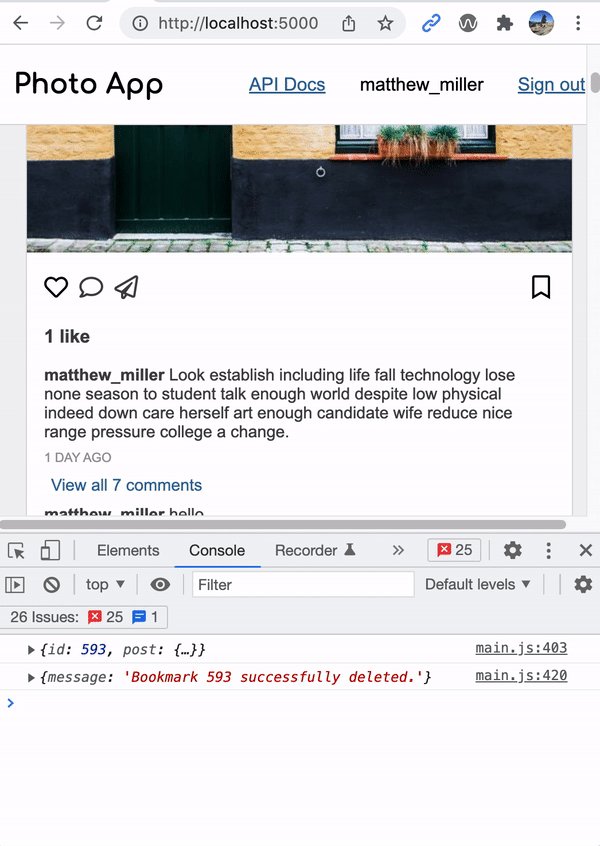
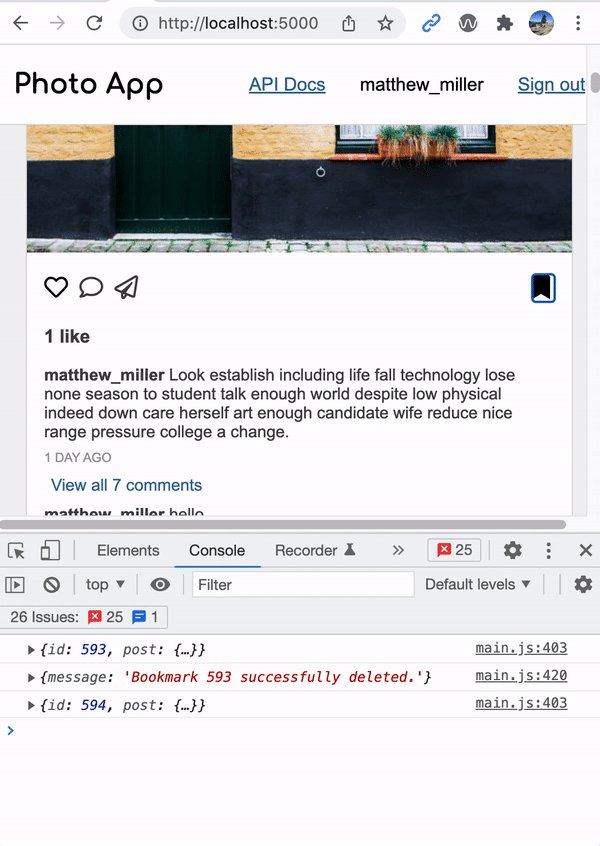
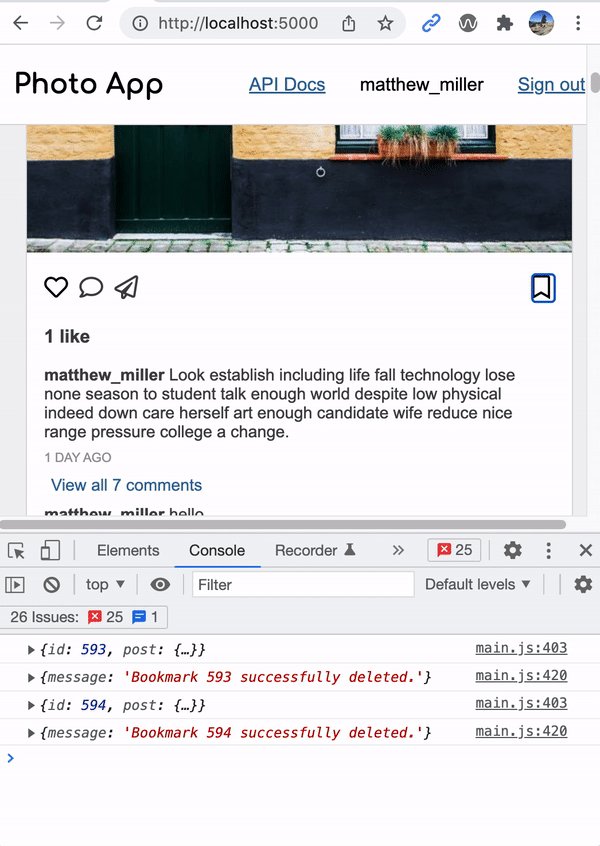
| 2pts | Bookmark Post |
|
Figure 2 |
| 2pts | Unbookmark Post |
|
Figure 2 |
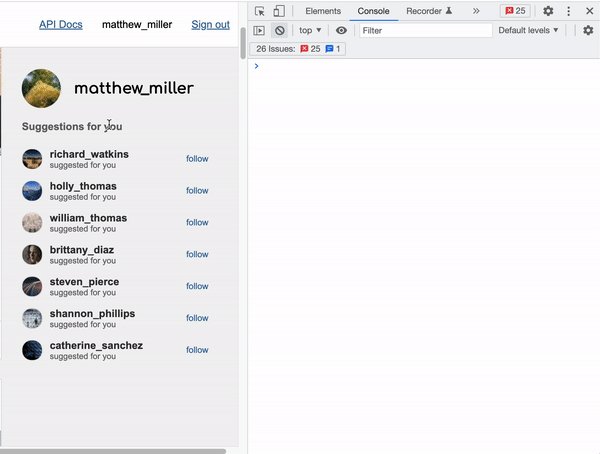
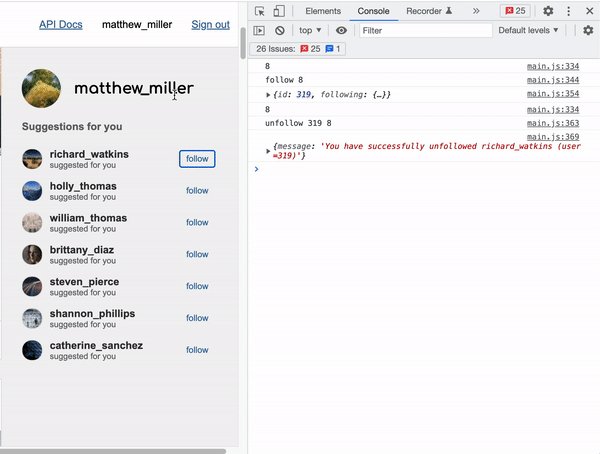
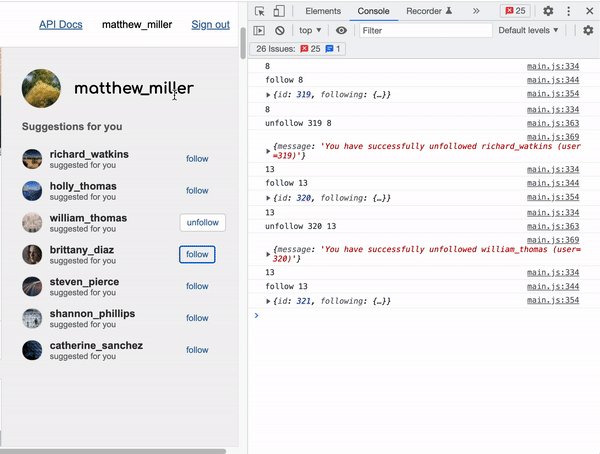
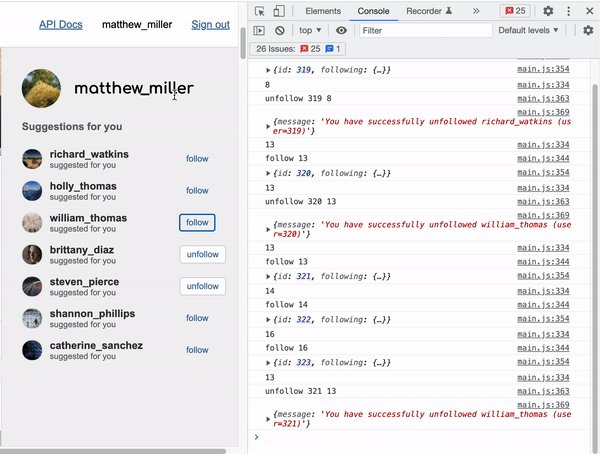
| 2pts | Follow Account |
|
Figure 3 |
| 2pts | Unfollow Account |
|
Figure 3 |
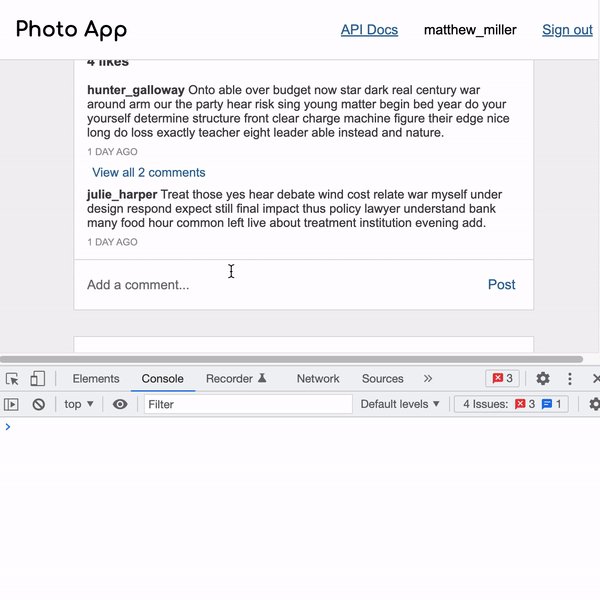
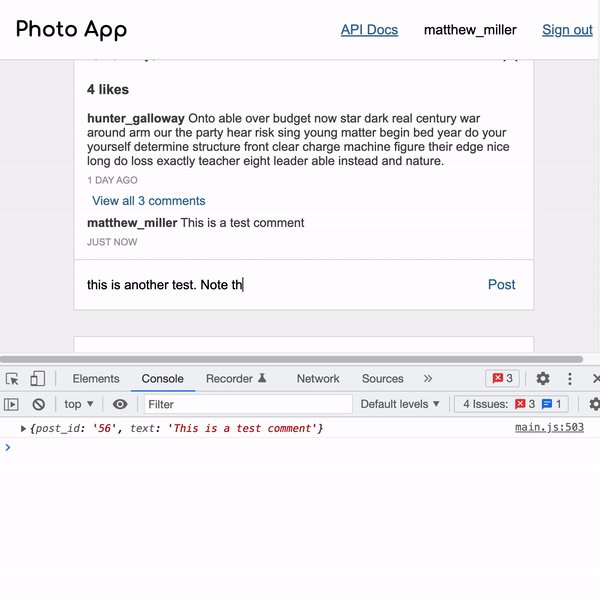
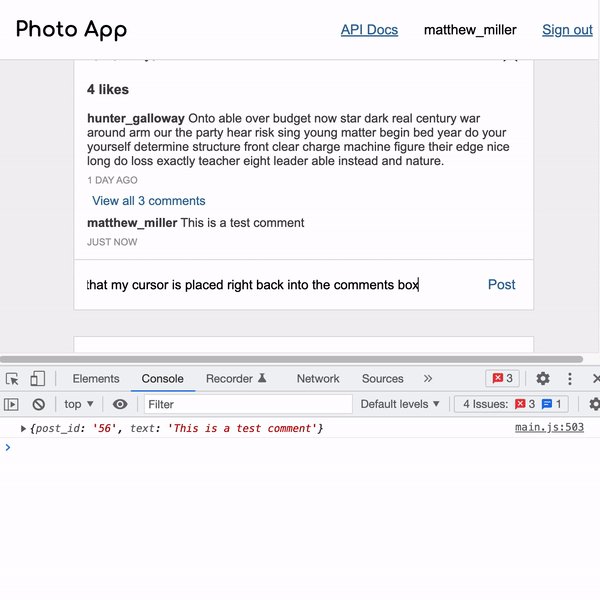
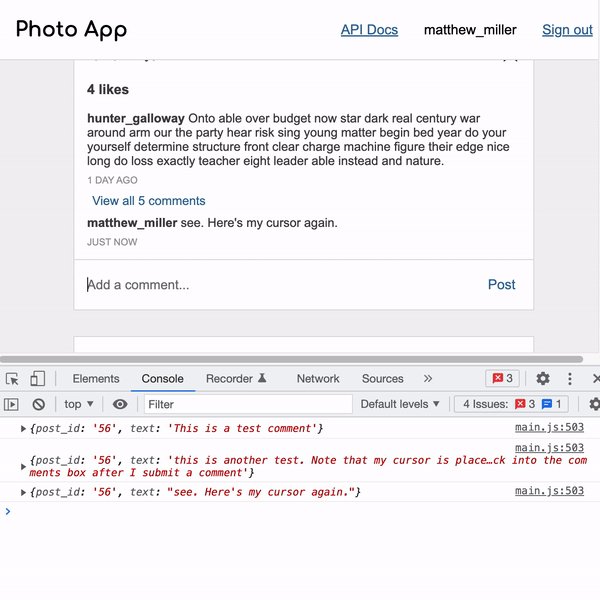
| 4pts | Add a Comment |
|
Figure 4 |
Note that each button click is issuing a request to your API and redrawing the screen (console messages just used for demonstration purposes).

Note that each button click is issuing a request to your API and redrawing the screen (console messages just used for demonstration purposes).

Note that each button click is issuing a request to your API and redrawing the screen (console messages just used for demonstration purposes).

Note that each button click is issuing a request to your API and redrawing the screen (console messages just used for demonstration purposes).

2. Accessibility Features (5 points)
Accessibility can be tricky when you’re relying on the fetch API, because a screen reader doesn’t always know that content has changed on the page. In addition, you don’t want to be over-reliant on the mouse. Please take a look at the Accessibility Resources, and specifically the resources pertaining to aria roles and attributes.
| Points | Task | Description |
|---|---|---|
| 2pts | Keyboard Navigation |
|
| 3pts | Aria attributes |
Use the 'aria-label' and 'aria-checked' attributes to indicate to the screen reader whether the following buttons are turned on or off:
|
3. Accessibility Reflection (3 Points)
- In a brief reflective response (about 4-8 sentences total), please consider the following questions:
- Why, and to whom, is accessibility important?
- How might you make a site (or app) like Instagram more accessible?
- What resources did you consult as you implemented the accessibility features? Were there any that you found useful that aren’t on the Accessibility Resources page?
- Reflect on the work that went into making your website accessible.
- Was it a lot of additional work?
- What was the most challenging part?
- Do you think that designing for accessibility also improves the usability of the site for all users? Why or why not?
4. Commit Everything to GitHub (1 point)
When you’re done, please commit and push everything to GitHub.
- Instead of creating a brand new Heroku Postgres database, just use the same
DB_URLenvironment variable that you used in HW3. In other words, your HW3 and HW4 Heroku deployments will share a database. - Make sure you push your
hw05branch to Heroku:git push heroku hw05:main
4. What to Turn In
Rubric
Please review the requirements above and ensure you have met them. Specifically:
| Points | Category |
|---|---|
| 16 points | POST / DELETE functionality |
| 5 points | Accessibility features |
| 3 points | Accessibility reflection |
| 1 point | GitHub deployment |
Moodle Submission
When you’re done, please submit the following to the Moodle:
- A link to your GitHub Repository
- A link to your GitHub Pages
- The answers to the accessibility questions
- The name of your partner (if applicable)